ゲームのデータというのには、何らかの核となるデータがあり、そこに別のデータを繋ぐ事で複雑な物を組み上げて行くことができます。 我らがCF2.5で言うなら、高速ループによるLoopIndexとオブジェクトの連番変数の関係がまさにそういったデータの紐づきのひとつです。 ただこの紐づきを、変数だけの事で考えてしまうと いくつもの命令を大量に用意することに繋がり、複雑かつ膨大なプログラムとなり後に自身に襲い掛かってきます。 そこで一歩踏み込んだ考え方として、共通する構造を同一のデータとして捉えることで すっきりと効率的に、制作を進める事ができるようになるかもしれないよ、というのがこの解説の目的です。
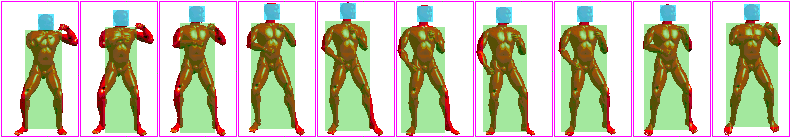
それではサンプルのライブラリにあるレッドファイターを例に、下記のデータ構造から格闘ゲームのような判定を作ってみたいと思います。
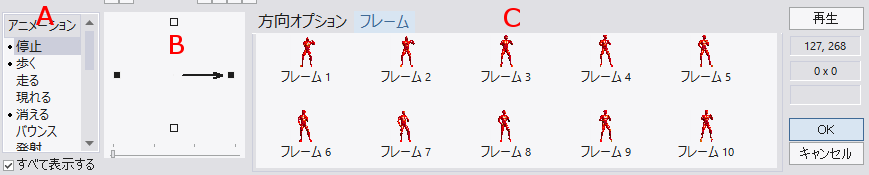
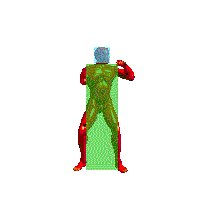
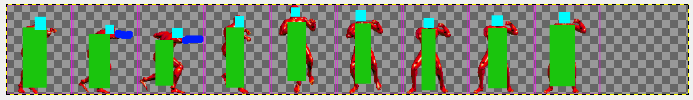
 この画像には
A.アニメーションシーケンス
B.向き
C.アニメーションフレーム
と、各3つのデータの軸が構造として存在しています。
これらのデータは、他のアクティブオブジェクトにも同様に存在しているわけですので
別のオブジェクトでもこの値を同じにすれば、同じ箇所の画像が表示されるという事でもあります。
この構造上の繋がりを利用しない訳には行きません。
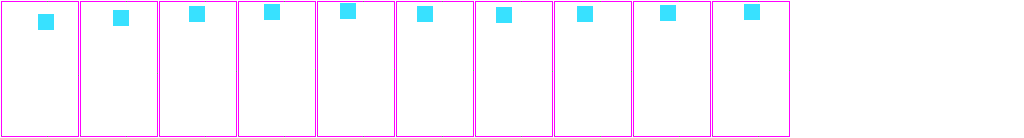
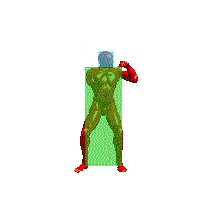
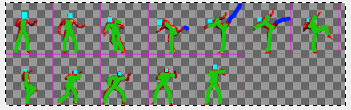
この画像には
A.アニメーションシーケンス
B.向き
C.アニメーションフレーム
と、各3つのデータの軸が構造として存在しています。
これらのデータは、他のアクティブオブジェクトにも同様に存在しているわけですので
別のオブジェクトでもこの値を同じにすれば、同じ箇所の画像が表示されるという事でもあります。
この構造上の繋がりを利用しない訳には行きません。
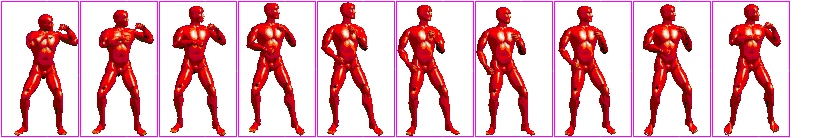
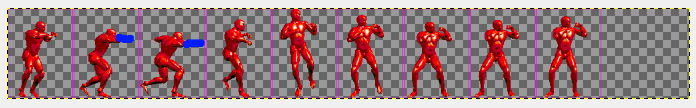
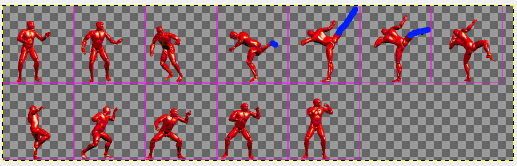
さて、それを踏まえての実践例です。 まずは元になる画像をスプライトシートとして出力して…
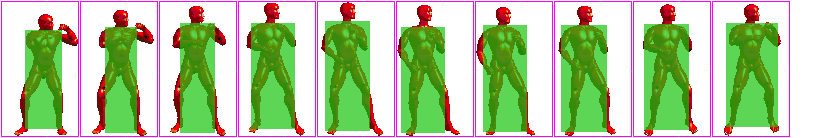
 画像編集ソフトを使い、判定にしたいところを別レイヤーで塗りつぶし…
画像編集ソフトを使い、判定にしたいところを別レイヤーで塗りつぶし…
 判定箇所だけの画像を保存
判定箇所だけの画像を保存
 それを別のオブジェクトにスプライトシートで読み込んで
それを別のオブジェクトにスプライトシートで読み込んで
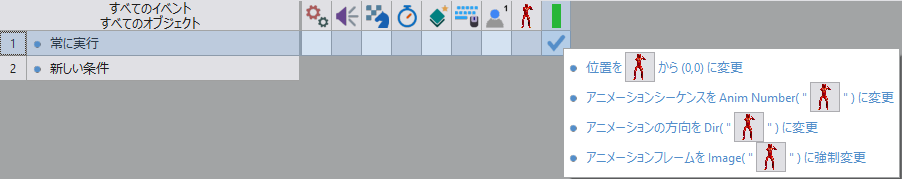
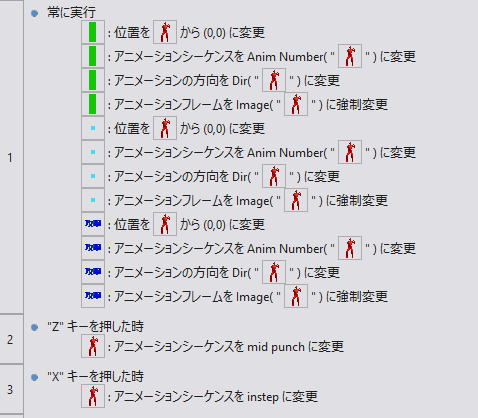
 位置やアニメーションの数値を元オブジェクトに合わせる数命令を入れると…
位置やアニメーションの数値を元オブジェクトに合わせる数命令を入れると…
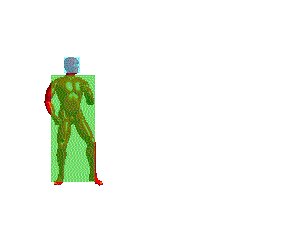
 これだけでアニメーションに合わせた当たり判定の出来上がりです。
そしてこれにはファイン判定を使っているので自由な形が設定できます
これだけでアニメーションに合わせた当たり判定の出来上がりです。
そしてこれにはファイン判定を使っているので自由な形が設定できます

せっかくなので、頭にも判定を作ってみたりして…(弱点で2倍ダメージとかにしたり)
 スプライトシートで出力
スプライトシートで出力
 同じように頭判定用のオブジェクトを作り、スプライトシートで読み込んで…
同じように頭判定用のオブジェクトを作り、スプライトシートで読み込んで…
 命令もコピペするだけで…
命令もコピペするだけで…
 頭の判定箇所もできあがり
頭の判定箇所もできあがり

このようにデータの構造を利用すると、プログラムを書かずに アニメーションに対応させた位置情報と判定箇所を簡単に作る事ができました。 当たり判定の元となる画像データは、画像処理ソフトのレイヤーデータとして管理する必要はありますが 画像の変更や判定の修正が発生しても、プログラムを弄る必要は無いので ゲームに焦点を当てた制作は継続して行うことが出来るでしょう。
適当に攻撃モーションにも色塗りして…

 当たり判定とか用にも画像を用意して取り込ませていくと…
当たり判定とか用にも画像を用意して取り込ませていくと…

 ←少しだけちゃんと塗ってみた
たったこれだけの命令で…(コピペ)
←少しだけちゃんと塗ってみた
たったこれだけの命令で…(コピペ)
 ここまでの動作を表現できるようになります
ここまでの動作を表現できるようになります
 最後に…
共通の構造をデータの一部として扱うことで複雑そうな物もシンプルに扱えるようになります。
プログラムで制御している場合、まずプログラムを読み、そしてその動作を理解する所から始まってしまうため
法則に従って動いているだけのデータの修正に比べると時間が掛かってしまいます。
共通化できる要素というのは案外身近に隠れていますので
これらの要素同士を上手く組み合わせる事ができれば
複雑そうな動作であっても案外シンプルに扱えるようになったりします。
(配列オブジェクトの並び順やファイルの命名規則など)
最後に…
共通の構造をデータの一部として扱うことで複雑そうな物もシンプルに扱えるようになります。
プログラムで制御している場合、まずプログラムを読み、そしてその動作を理解する所から始まってしまうため
法則に従って動いているだけのデータの修正に比べると時間が掛かってしまいます。
共通化できる要素というのは案外身近に隠れていますので
これらの要素同士を上手く組み合わせる事ができれば
複雑そうな動作であっても案外シンプルに扱えるようになったりします。
(配列オブジェクトの並び順やファイルの命名規則など)